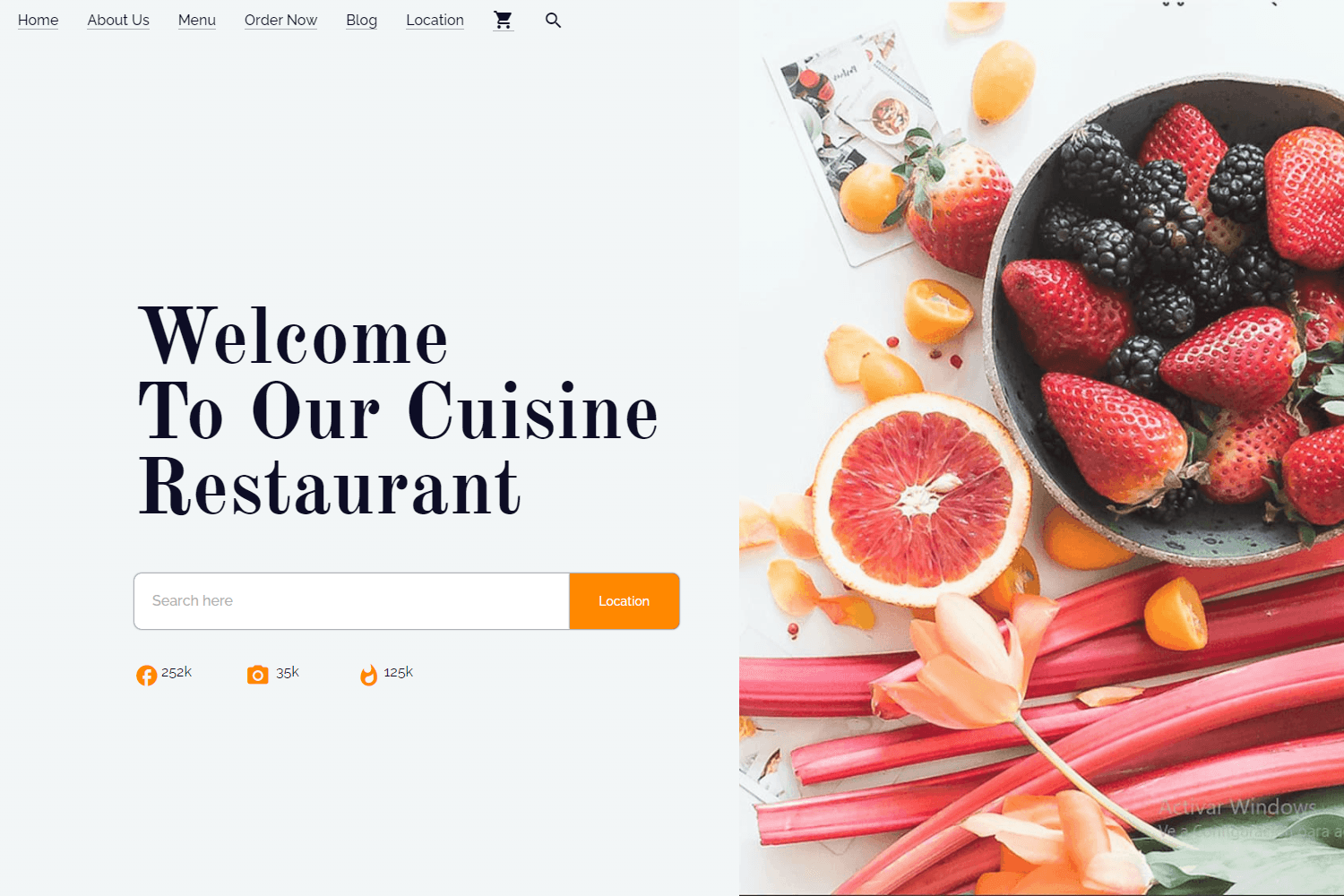
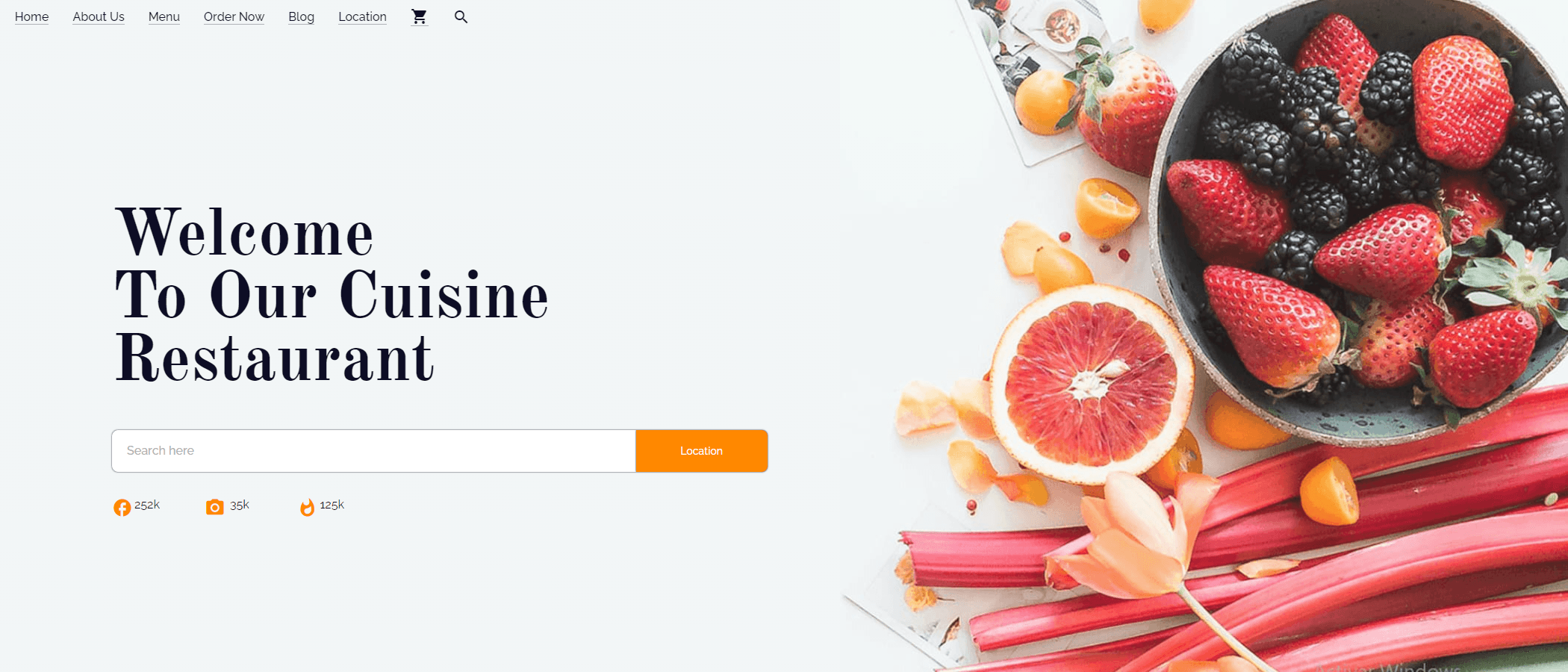
Cuisine Restaurant.
Sitio web para un restaurante de cocina.
Ficha Técnica.
Tecnologías:
- HTML
- CSS
- JavaScript
Introducción:
Este proyecto lo lleve a cabo con la supervisión de Leomaris Reyes quien en ese momento era mi Technical Coach en Platzi Master.
En aquel momento ella se dio a la tarea de investigar en Dribbble una UI que pudiera maquetar para practicar mis habilidades. Y así fue como nos encontramos con esta UI de un restaurante de cocina.
Objetivo:
Mi principal objetivo al desarrollar este proyecto era practicar y tener una base sólida de conocimientos como desarrollador Frontend. A su vez, quería tener un proyecto personal que me pudiera dar visibilidad y sustentar mi conocimiento como desarrollador web.
Dificultades:
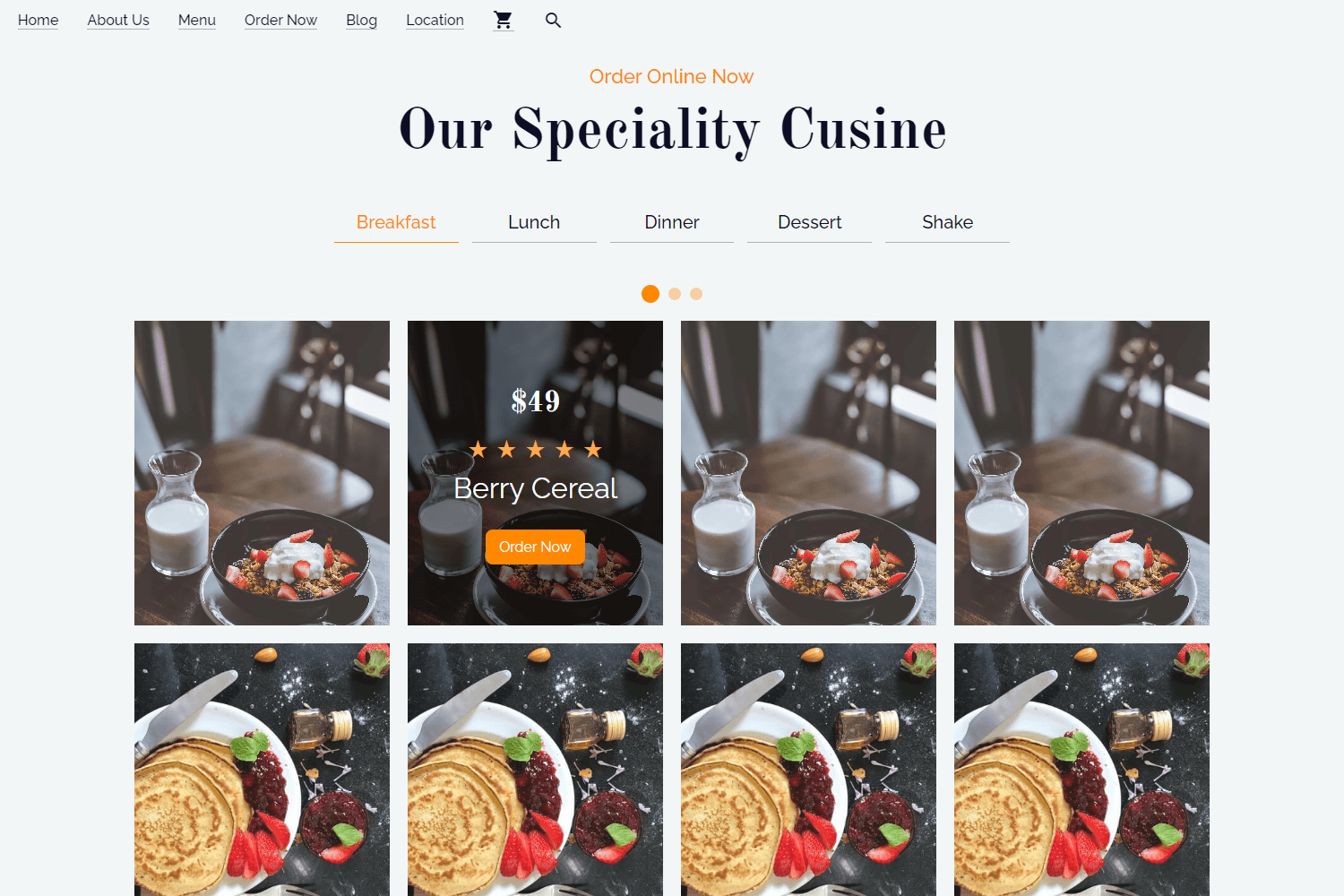
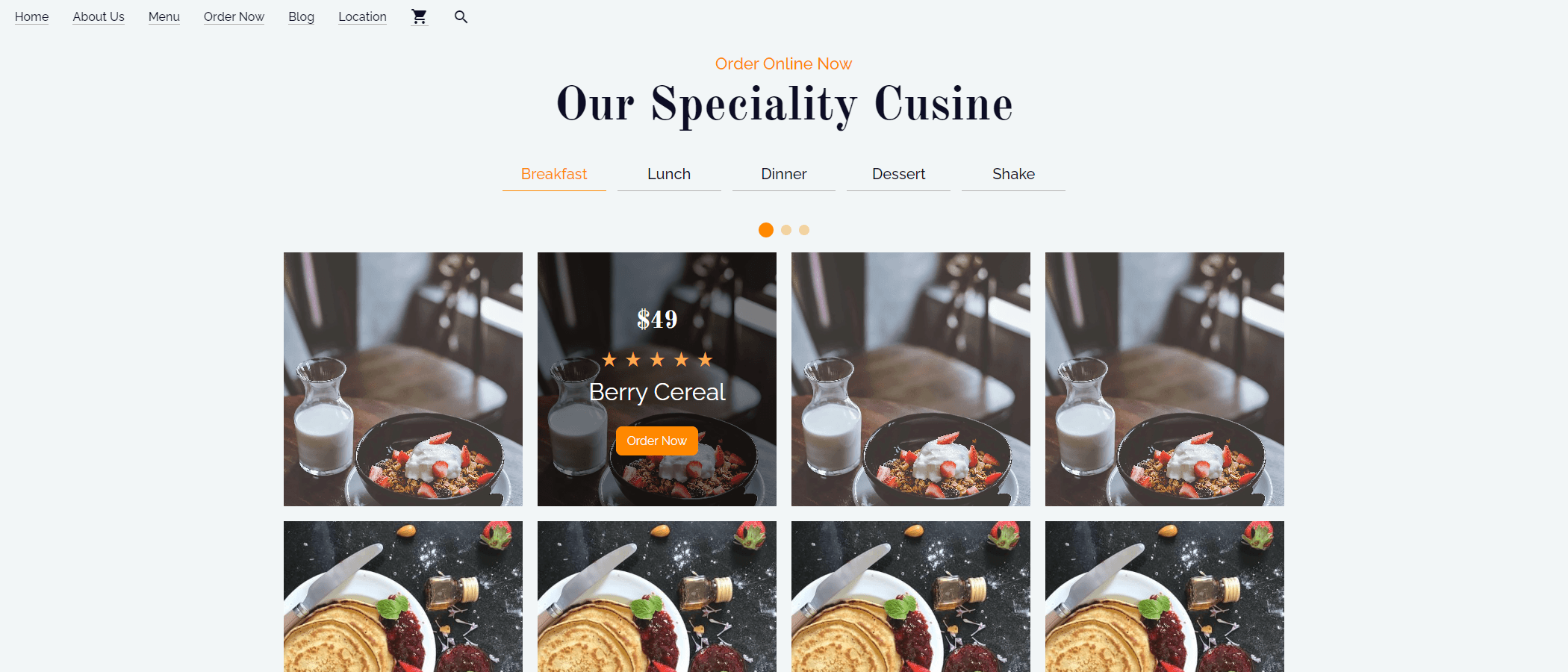
Mi mayor dificultad al desarrollar este proyecto fue el desarrollo de la sección de menú, ya que tenemos un slider dentro de otro slider. Sin duda allá afuera existen múltiples librerías para crear sliders increíbles como Slick-Slider o Swiper. Pero entender cómo funcionan y maquetar uno con JavaScript Vanilla puede ser complicado.
En mi caso opte por ser más práctico. Definí mi menú en una estructura JSON que me permitiera acceder su información con facilidad. Y modifico el contenido y los atributos de los elementos HTML cada que el usuario selecciona un tipo de menú o un Slide especifico. De esta forma ofrecemos la funcionalidad de navegar por el menú con una implementación muy sencilla.
Funcionalidades:
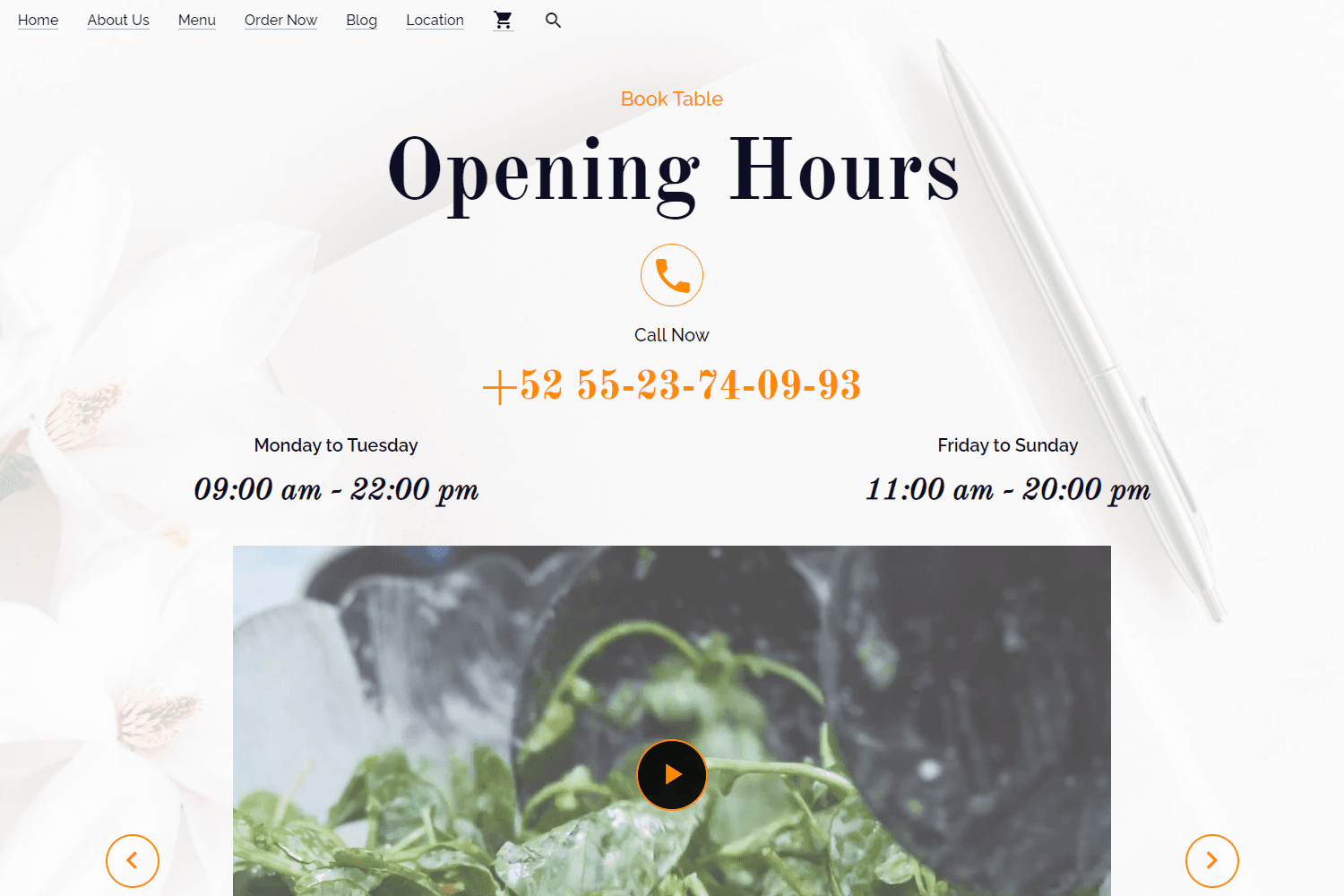
- Slider de Imágenes, Videos.
- Reproducción automática de slider.
Conclusión y Aprendizajes:
En su momento este proyecto fue bastante retador, pero sin duda me ayudó mucho a mejorar mis habilidades como desarrollador Frontend así como probarme a mi mismo que había alcanzado buenos conocimientos base para entender y afrontar problemas de desarrollo. Me sentí satisfecho con el resultado y más tomando en cuenta que lo hice en un periodo de 7 días.
Algunos aprendizajes que tuve fueron:
- Generar contenido HTML dinámicamente y manipular el DOM utilizando Javascript.
- Aprendí a identificar e implementar algunos patrones de diseño responsivo como Off Canvas, Column Drop, Layout Shifter y Tiny Tweaks.
- Uso de CSS Grid.
- Utilizar herramientas para optimizar imágenes, por ejemplo Squoosh que permite trasformar imágenes a formato .webp y manipular su tamaño y calidad.
Referencias:
- Dribbble. Diseño de la UI de Cuisine Restaurant. Diseñada por Mithun: https://dribbble.com/shots/12927498-Cuisine-Restaurant-Website.
- Carlos Azaustre. Los 5 patrones del Responsive Design con Flexbox: https://carlosazaustre.es/los-5-patrones-del-responsive-design.
- Squoosh App. Herramienta para compresión de imágenes: https://squoosh.app.
- Platzi Master. Programa de educación impartido por Platzi: https://platzi.com/blog/platzi-master-que-es.