Netflix Layout.
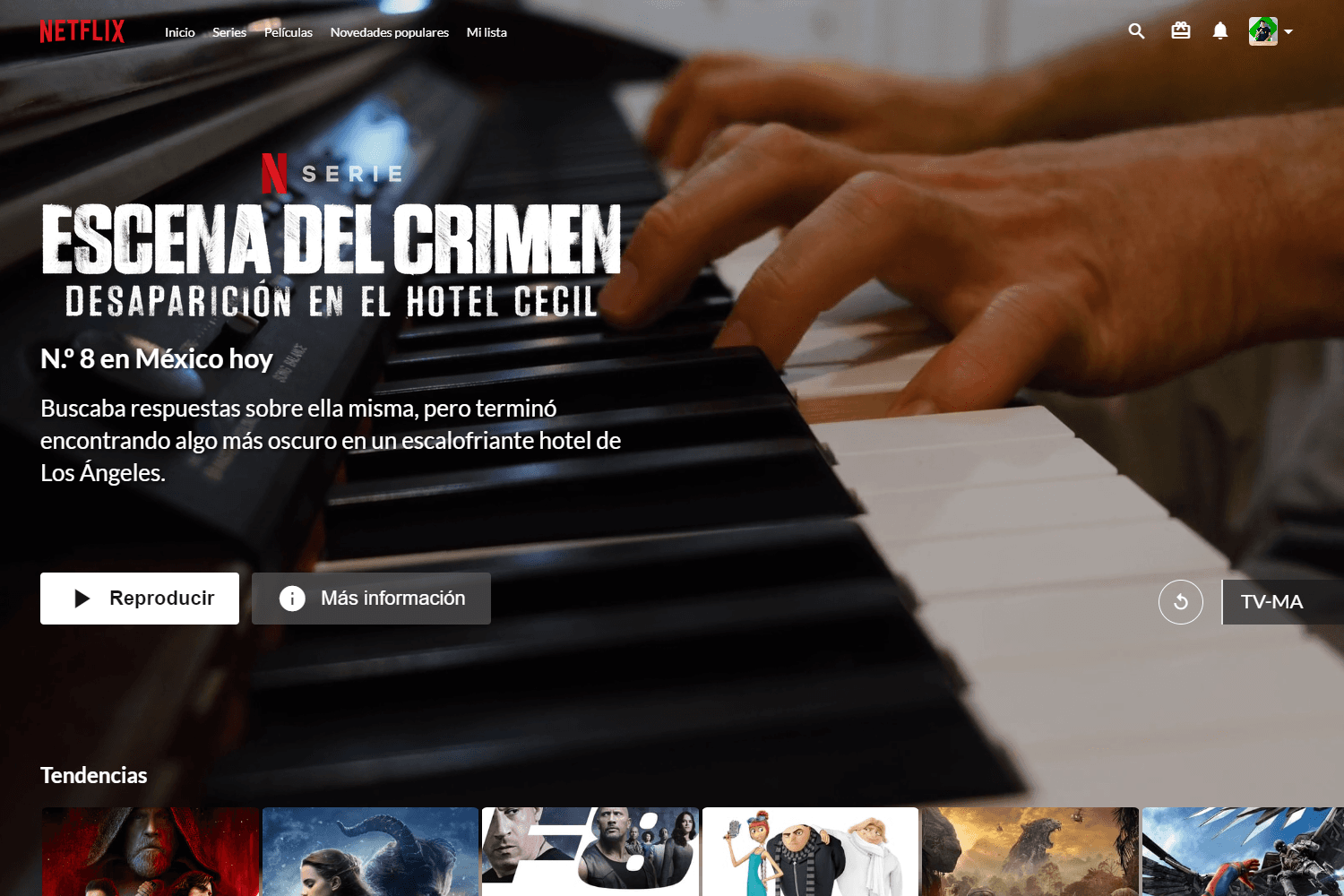
Maquetación del Home Page de Netflix.
Ficha Técnica.
Tecnologías utilizadas:
- HTML
- CSS
- JavaScript
- React.Js
- Sass
Introducción:
Este proyecto comenzó como una oportunidad de crecimiento para mí. Por una parte, quería tener un proyecto personal que me diera más visibilidad como desarrollador web.
Pero también, en aquel momento, estaba en mi primer empleo como desarrollador y quería apoyar con mayor alcance el desarrollo Frontend que realizábamos, el cual estaba hecho con React.js y Next.js.
Sin embargo, no tenía dominio sobre la librería y era poco ágil al desarrollar. Por lo que este proyecto personal me ayudaría a tener mayor soltura y conocimiento sobre la librería.
Objetivo:
Mi principal objetivo al realizar este proyecto fue tener un mayor dominio sobre la librería React.js. Aunque ya había tenido acercamiento a la librería, honestamente, tenía poco entendimiento y experiencia haciendo uso de ella.
Por otra parte, también quería implementar Sass en un proyecto para conocer el potencial de este preprocesador de CSS.
Por último, quise hacer de este proyecto algo que fuera vistoso y retador. Es por eso que escogí la interfaz de usuario (UI) de Netflix como la base de este proyecto.
Dificultades:
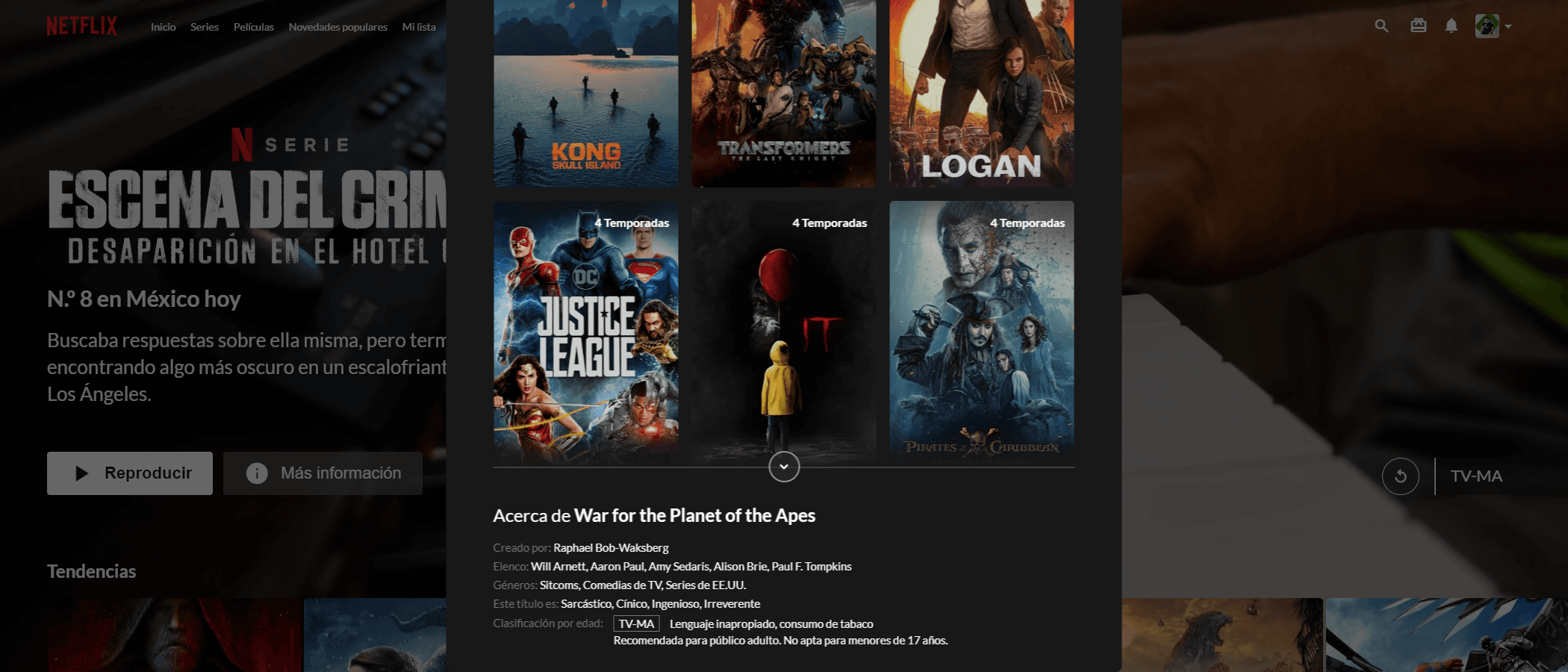
Realizar este proyecto fue un gran reto a nivel de estilos; sin embargo, la sección que más me costó trabajo fue la del carrusel para mostrar las series y películas. Ya que no utilicé ningún tipo de librería externa, fue complicado lograr un buen resultado para construir el carrusel y su navegación.
Tuve bastante crecimiento en mis habilidades de CSS durante el desarrollo de este proyecto. Asimismo, la gestión de estado con React.js fue retadora en su momento. Pero al terminar este proyecto, sentía que tenía bastante más soltura y entendimiento de los conceptos básicos de React.js.
Funcionalidades:
- Posibilidad de añadir y eliminar películas y series a "Mi Lista".
- Navegación mediante carrusel de películas y series.
- Botón de Replay, Mute y Unmute en reproductor de tráiler.
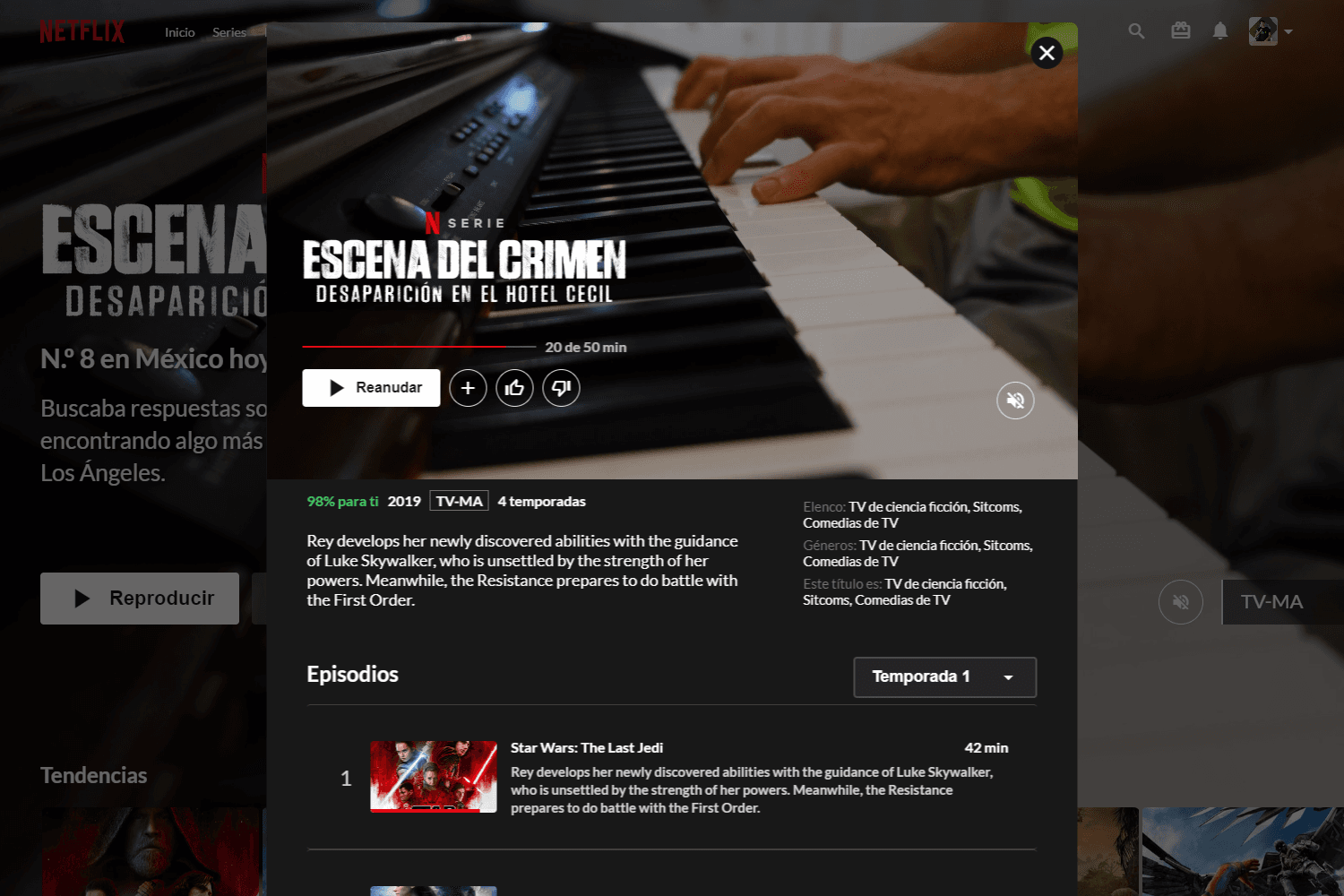
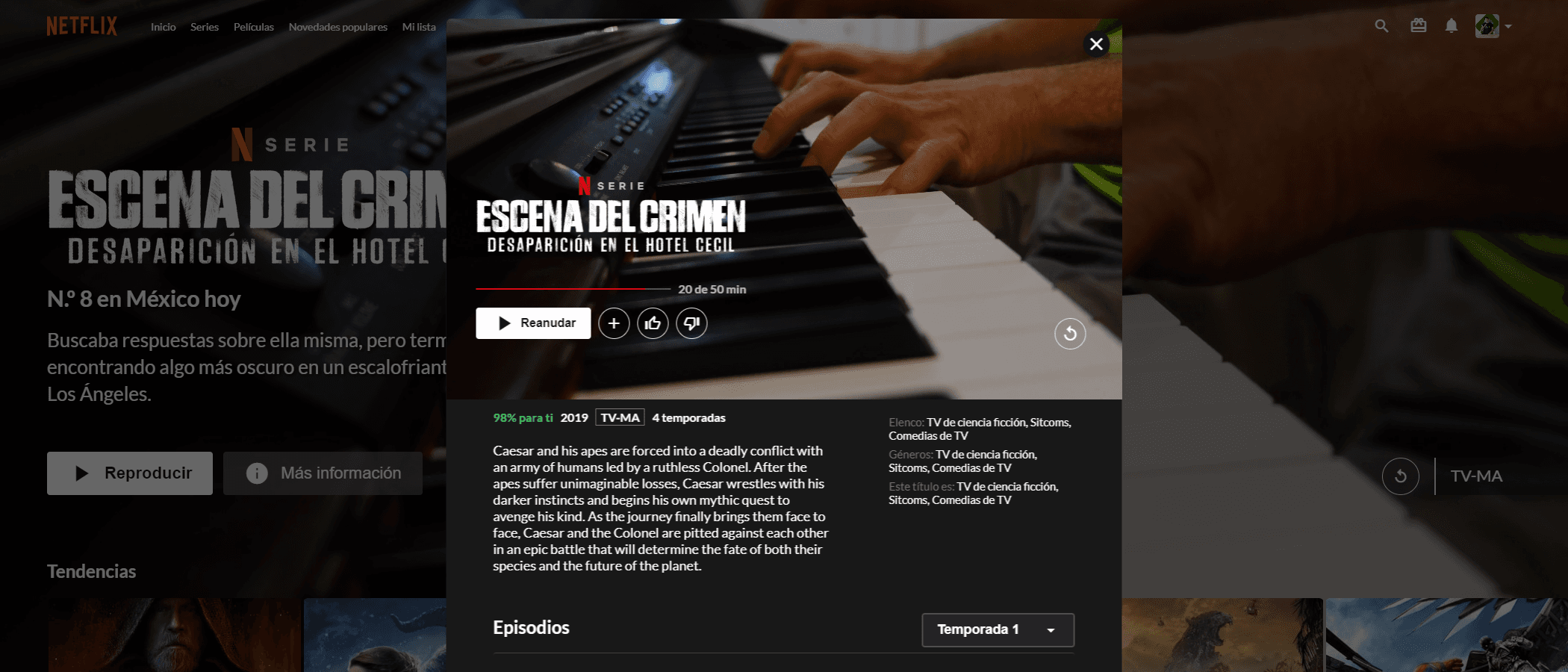
- Expandir información de películas o series al poner el cursor sobre algún elemento dentro de las listas.
Conclusión y Aprendizajes:
Este es quizás mi proyecto personal favorito. Puse mucho esfuerzo y dedicación durante varias semanas en él.
Sin duda, durante el camino tuve un gran crecimiento en mis habilidades de CSS, React.js y como desarrollador Frontend en general.
Algunos aprendizajes que tuve fueron:
- Gestionar el estado de una aplicación de React.js utilizando useState y useContext.
- Consultar datos de una API externa en React.js utilizando useEffect.
- Implementación de animaciones sencillas.
- Creación de componentes reutilizables con React.js.
Referencias:
- Next.js. Documentación oficial de Next.js: https://nextjs.org.
- React.js. Documentación oficial de React.js: https://react.dev.
- CSS. Documentación oficial de CSS: https://developer.mozilla.org/es/docs/Web/CSS.
- Sass. Documentación oficial de la tecnología Sass: https://sass-lang.com.